
Making things for people with visual impairments
How Virgin Money designs and builds digital experiences for all
Virgin Money Investments (VMI) is our investments and pensions joint venture business. At its 2023 end-of-year get together, Matt and Stuart took to the stage to run a session on ‘Making things for people with visual impairments’.
Stuart will lead us through what happened on the day.
In a two-part session, Matt presented on colour blindness and accessibility, while I focused on the challenges of designing screen-reader friendly digital journeys.
First up: getting to grips with how big an issue visual impairment is.

How many of our customers have visual impairments?
There’s a handy .gov tool that tells you how many people with a disability or impairment use your service. A quick run through tells us roughly 127,000 VMI users have blindness and low or poor vision, and around 9% of the 127,000 have some degree of colour vision deficiency.
Try the ‘how many people’ tool for yourself.
Permanent, temporary and situational needs
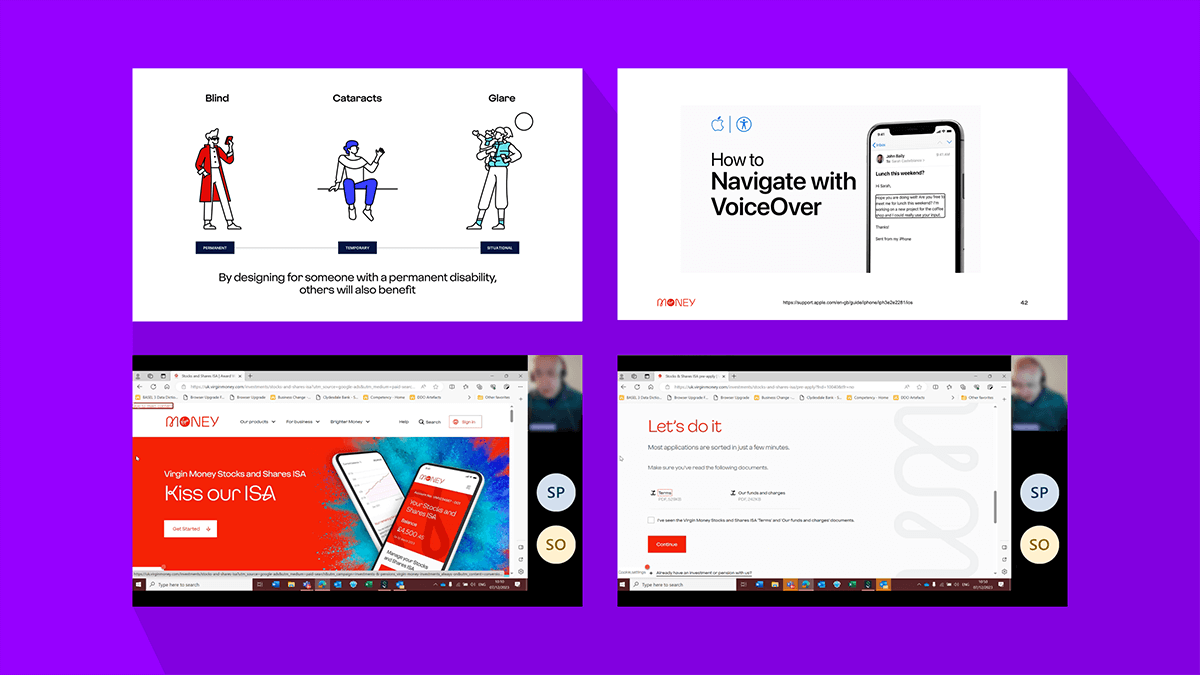
Accessibility needs can be permanent, temporary or situational.
For example, someone needing captions on a video might be hard of hearing (permanent), reading in a noisy airport (temporary) or teaching a child how to read (situational). Either way, their need is the same.
Likewise, with vision, cataracts is a temporary issue while screen glare on a sunny day is situational.
Ultimately everyone will have an accessibility need at some point. Getting things right for customers with visual impairments means getting it right for everyone.
Colour blindness 101

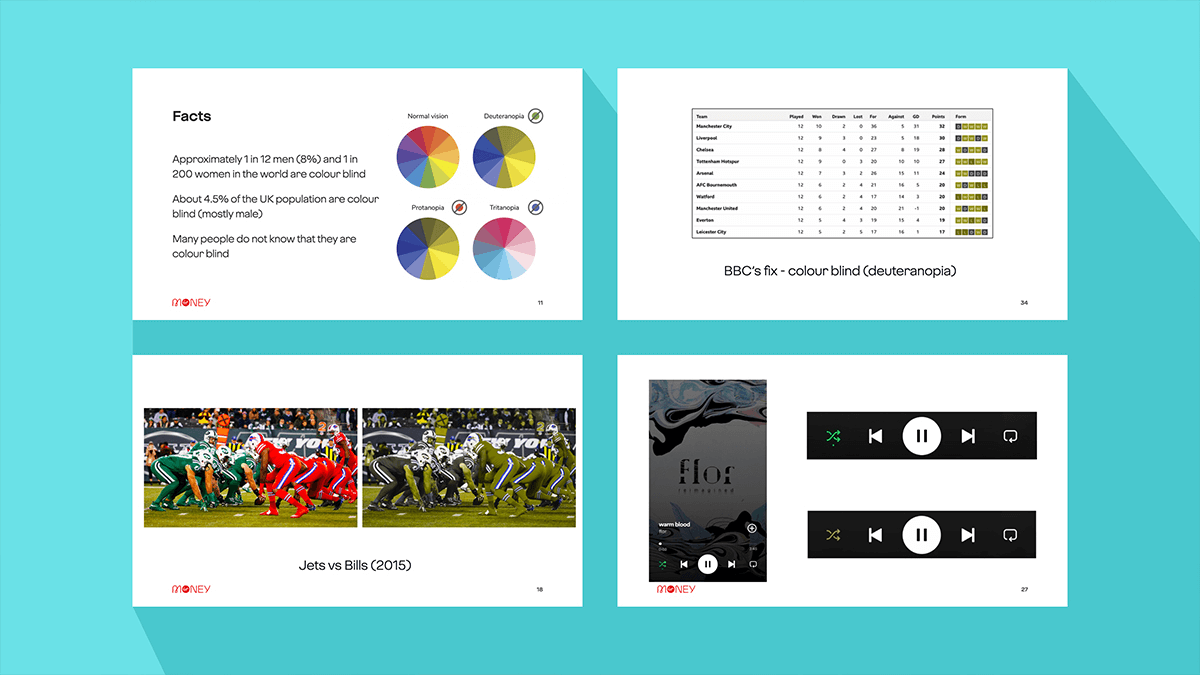
Matt demonstrated what people with colour blindness see using real examples from the BBC and Spotify.
Particularly fascinating was discovering how the world of sport considers things such as football strips and form indicators in league tables. Just different colours aren’t enough – incorporating patterns and shapes is essential to help differentiate elements. Now we know what the green dot in the shuffle function on the Spotify app is for!
Take aways
- It’s important to use more than just colour to communicate information.
- At Virgin Money we all have access to the Color Oracle app (on PC and Mac) which shows us how people experience our content live.
- As a general rule of thumb, if information can be understood in greyscale then it should work for those with colour blindness.
Being screen-reader friendly

I played a real-time video of a blind colleague navigating from Google through our website, using a screen-reader.
We learned about the importance of reading order, how fewer words helps, and what ‘skip to main content’ means. It became abundantly clear that blind people have a particular challenge accessing and reading PDFs, such as terms and conditions.
Watching our colleague also gave us invaluable insight on how a screen-reader ‘power user’ assigns different accents to read different content, such as headings. And to hear about how they navigate using a keyboard on desktop, but gesture controls on mobile.
Take aways
- Being screen-reader friendly and keyboard accessible fixes many of the issues for people who use other assistive technologies too.
- We all have access to a screen-reader on our smart phones. For iOS is Voiceover and for Android it’s Talkback.
- Google and other search engines work just like screen-readers so being screen-reader friendly is better for SEO too.
- We must carefully consider functionality such as webchat and digital signatures to make sure third parties we work with are accessible as well. Otherwise our end-to-end journeys won’t be.
Being accessible, being inclusive
Being able to demonstrate these lived experiences was hugely beneficial to the whole VMI team, and prompted lots of discussion after. The VMI squad are living our brand values, and being inclusive, by taking onboard what they learned and lining up fixes across our digital estate.
Well done team on raising awareness of the broad needs our customers have, and how making things accessible benefits everyone.
Further reading
Inclusive design at Microsoft
A great resource for all things inclusive.
Visit Microsoft inclusive design Link opens in a new windowIntroduction to web accessibility
Packed with great videos demos, this free W3Cx: Introduction to Web Accessibility edX course is a solid accessibility foundation.
Introduction to web accessibility Link opens in a new windowHow to navigate your iPhone or iPad with VoiceOver — Apple Support
Learn how to use Voiceover with the How to navigate with VoiceOver by Apple Support. Don’t forget about tap and double tap to make selections! Set up backtap and Siri to turn Voiceover on or off.
Visit how to navigate with VoiceOver Link opens in a new window